university of michigan campus navigation
University of michigan campus navigation
At-a-glance
Over the past four months, our team dedicated the winter semester to extensive research and data collection for our wayfinding app tailored for University of Michigan campus navigation. With a primary focus on easing the journey for incoming and transfer students, we delved into numerous interviews with the UMICH student community. This deep dive allowed us to pinpoint the most essential features to incorporate into our design, ensuring an intuitive and seamless user experience.
Timeline
Four Months
My Role
UX Researcher
Problem
Navigating the University of Michigan can feel like traversing a labyrinth, especially for freshmen or transfer students unfamiliar with the area. Students often find themselves juggling multiple websites and applications to locate buildings, bus routes, and classes, leading to occasional inaccuracies and tardiness. This frustrating experience can significantly impact students' academic success and overall campus experience.
solution
By teaming up with students and digging into their daily experiences on campus, we brainstormed a better way to get around and make everyday commutes easier. By listening to their feedback and understanding their struggles, we developed an intuitive wayfinding app designed specifically for UMICH students. Our design includes features like real-time building and class location, optimized bus routes, and personalized navigation help.
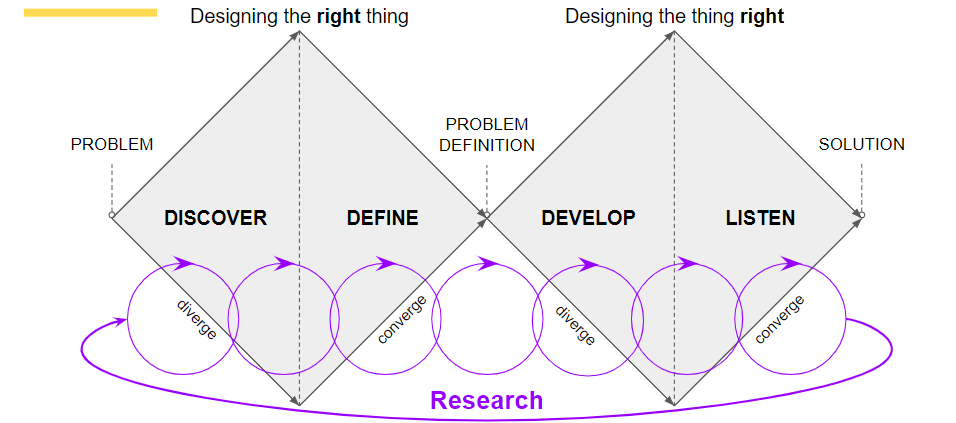
Process
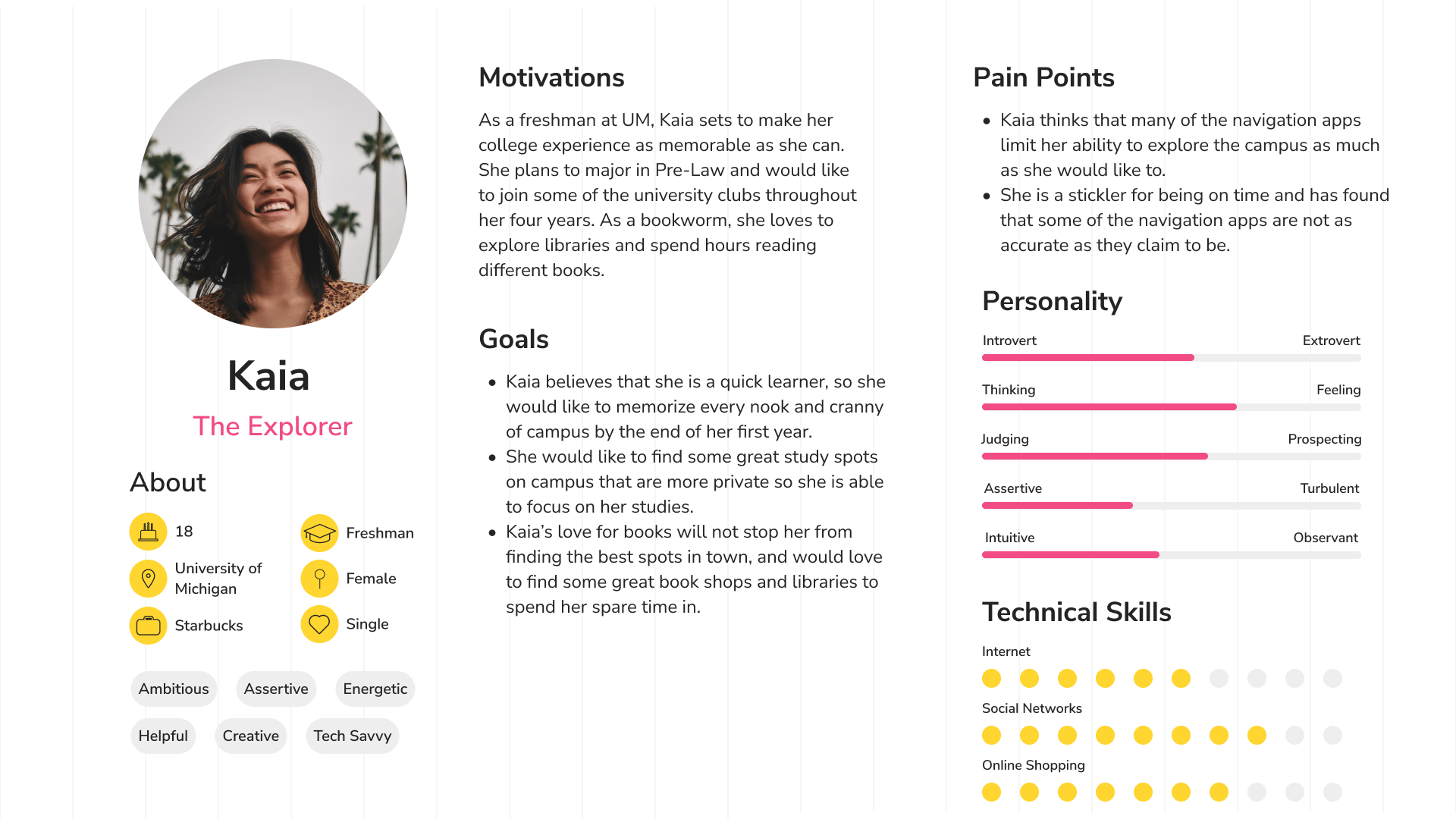
personas
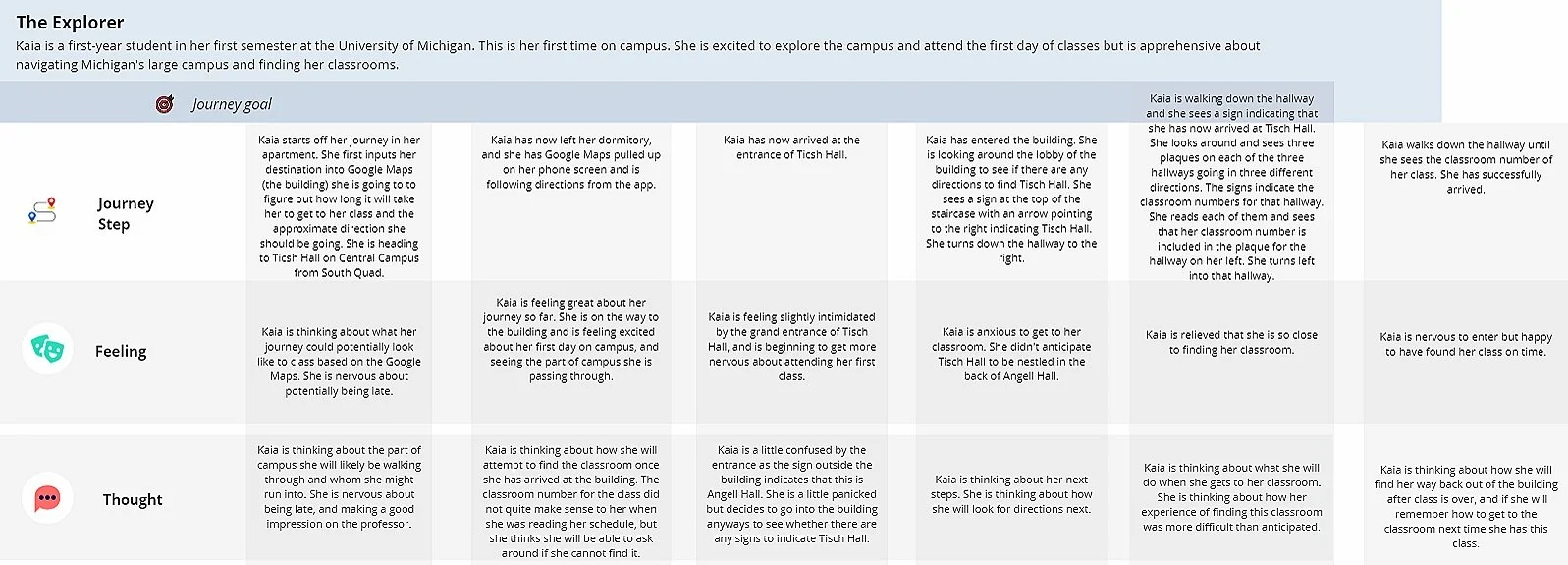
user journey map
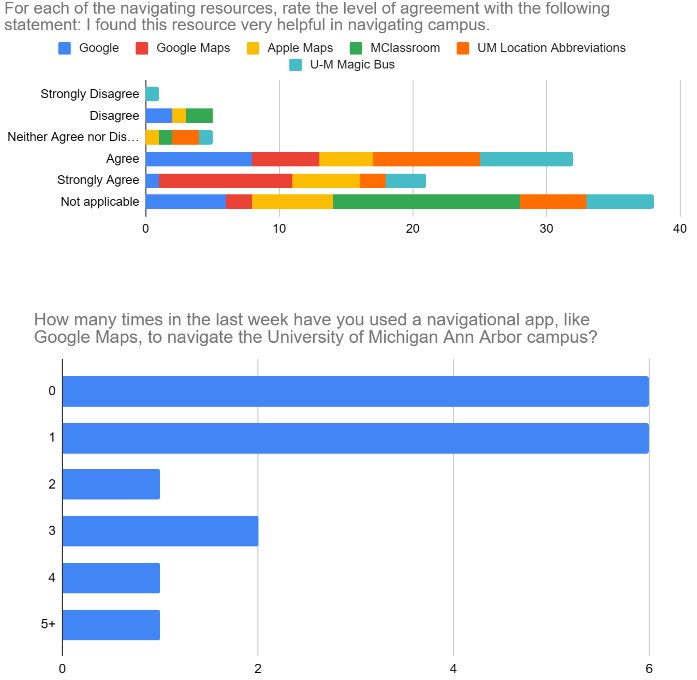
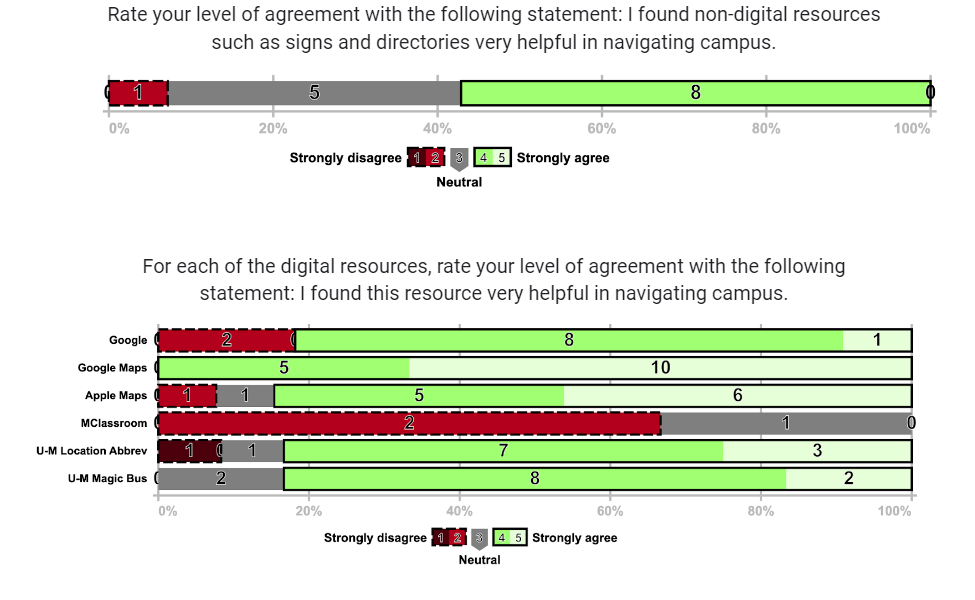
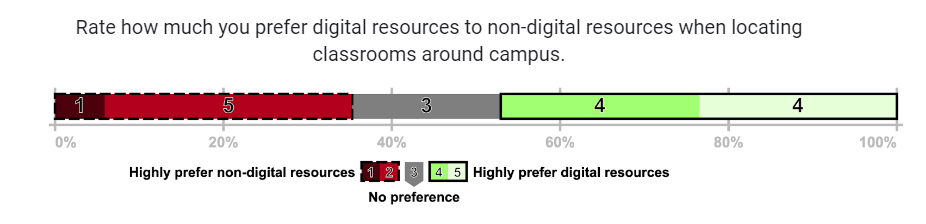
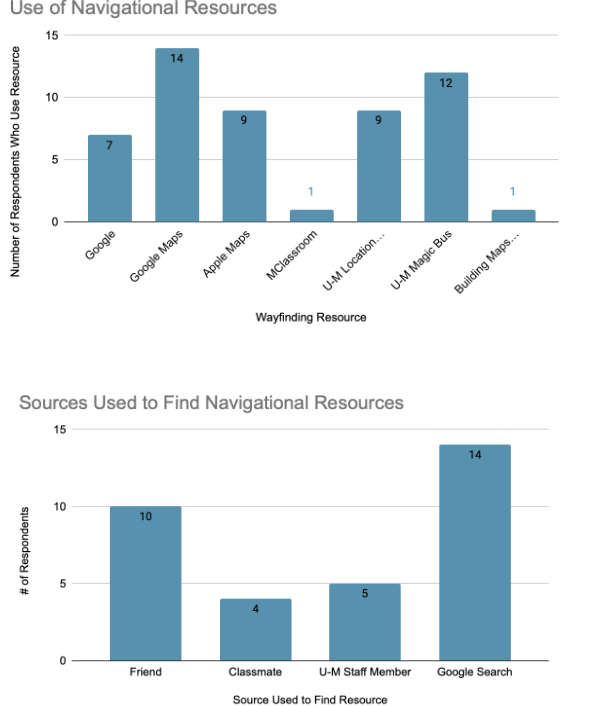
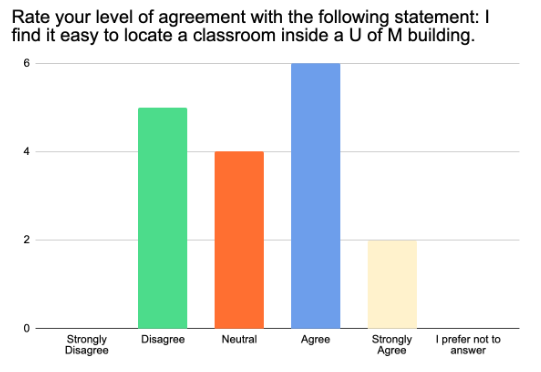
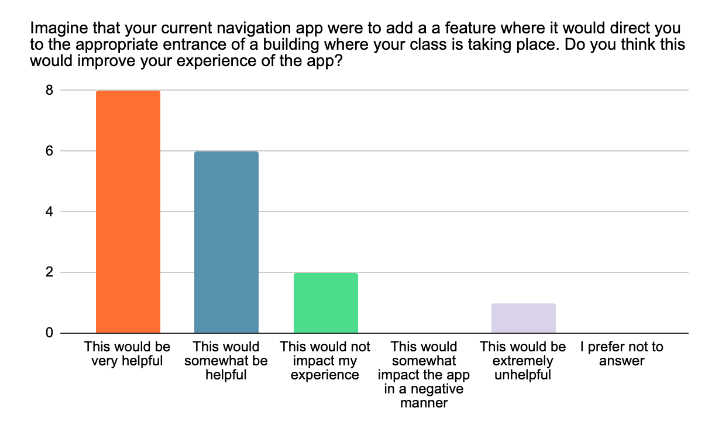
research findings
opportunity solution tree
what i learned
Throughout this journey over the past four months, I learned the importance of deeply understanding the needs and challenges of students when it comes to campus navigation. This deep dive allowed my team to pinpoint the most essential features to incorporate into our design, ensuring an intuitive and seamless user experience. We discovered that simplicity and accuracy are key factors in enhancing campus navigation, and the importance of looking in the direction of the user for support.